篇首语:本文由编程笔记#小编为大家整理,主要介绍了Flutter基础组件07Appbar相关的知识,希望对你有一定的参考价值。
在上篇文章中介绍了Flutter中的Image组件,今天继续学习【Flutter】基础组件中的Appbar组件。

【Flutter】Dart中的var、final 和 const基本使用
【Flutter】Dart数据类型之num
【Flutter】Dart数据类型之String
【Flutter】Dart的数据类型list&Map(数组和字典)
【Flutter】Dart的方法与箭头函数
【Flutter】Dart的方法中的可选参数、方法作为参数传递
【Flutter】Dart中的匿名函数、闭包
【Flutter】Dart中的类和对象
【Flutter】Dart中的构造函数
【Flutter】Dart的工厂构造方法&单例对象&初始化列表
【Flutter】Dart的类方法和对象操作符
【Flutter】Dart中的继承
【Flutter】Dart中的抽象类和接口
【Flutter】Dart中的Mixins混入你知道是什么吗?
【Flutter】基础组件【01】Text
【Flutter】基础组件【02】Container
【Flutter】基础组件【03】Scaffold
【Flutter】基础组件【04】Row/Column
【Flutter】基础组件【05】Icon
【Flutter】基础组件【06】Image
类似于我们ios里面的导航栏,可以设置title,左右action,
一个
Material Design应用程序栏,由工具栏和其他可能的widget(如TabBar和FlexibleSpaceBar)组成。
void main()
runApp(const MyApp());
class MyApp extends StatelessWidget
const MyApp(Key? key) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context)
return const MaterialApp(
home: MyHomePage(),
);
class MyHomePage extends StatefulWidget
const MyHomePage(Key? key) : super(key: key);
@override
State<MyHomePage> createState() &#61;> _MyHomePageState();
class _MyHomePageState extends State<MyHomePage>
&#64;override
Widget build(BuildContext context)
// TODO: implement build
return Scaffold(
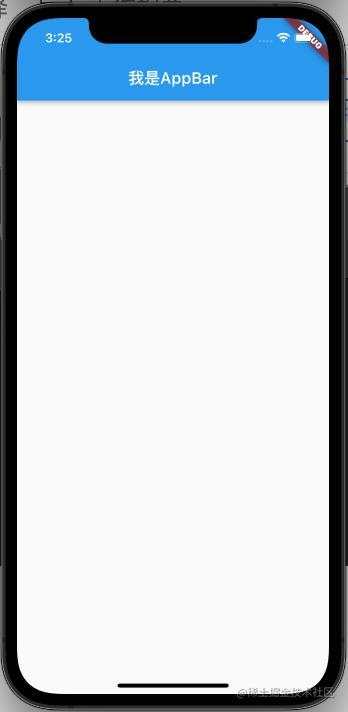
appBar: AppBar(
title: Text("我是AppBar"),
),
);

leading: IconButton(
icon: Icon(Icons.arrow_back),
onPressed: ()
Navigator.pop(context);
),
actions: [
IconButton(
icon: Icon(Icons.add),
onPressed: ()
),
PopupMenuButton
padding: EdgeInsets.all(0),
itemBuilder: (context) &#61;> [
PopupMenuItem
child: Row(
children: [
Icon(
Icons.person_add,
color: Colors.black,
),
Text(
&#39;添加好友&#39;,
style:
TextStyle(fontSize: 18,),
)
],
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
),
value: &#39;person_add&#39;,
),
PopupMenuItem
child: Row(
children: [
Icon(Icons.camera_alt, color: Colors.black),
Text(
&#39;拍照&#39;,
style:
TextStyle(fontSize: 18,),
)
],
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
),
value: &#39;camera&#39;,
),
],
onSelected: (value)
switch (value)
case &#39;person_add&#39;:
print("点击了添加好友");
break;
case &#39;camera&#39;:
print("点击了拍照");
break;
,
),
]

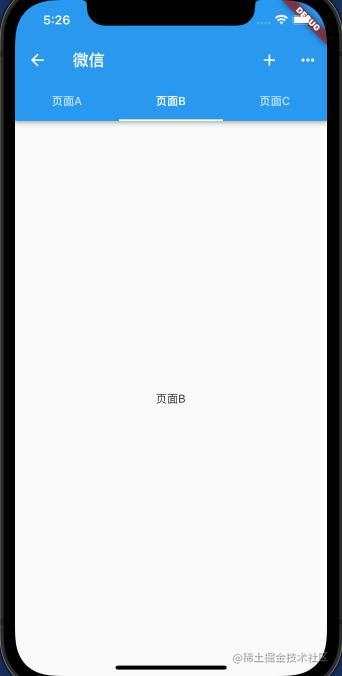
bottom: TabBar(
controller: _tabController,//必须配置
tabs: [
Tab(text: "页面A",),
Tab(text: "页面B",),
Tab(text: "页面C",)
],
),
),
body: TabBarView(
//必须配置
controller: _tabController,
children: [
Center(child:Text("页面A")),
Center(child:Text("页面B")),
Center(child:Text("页面C"))
],
)),
void main()
runApp(TabControllerStu());
class TabControllerStu extends StatefulWidget
TabControllerStu(Key? key) : super(key: key);
_TabControllerStuState createState() &#61;> _TabControllerStuState();
class _TabControllerStuState extends State<TabControllerStu> with SingleTickerProviderStateMixin
late TabController _tabController;
//销毁时调用
&#64;override
void dispose()
super.dispose();
_tabController.dispose();
//初始化调用
&#64;override
void initState()
super.initState();
_tabController &#61; new TabController(length: 3, vsync: this);
_tabController.addListener(()
//点击tab回调一次&#xff0c;滑动切换tab不会回调
if(_tabController.indexIsChanging)
print("ysl--$_tabController.index");
//点击tab时或滑动tab回调一次
if(_tabController.index.toDouble() &#61;&#61; _tabController.animation!.value)
print("ysl$_tabController.index");
);
&#64;override
Widget build(BuildContext context)
return MaterialApp(
home: Scaffold(
appBar: AppBar(
leading: IconButton(
icon: Icon(Icons.arrow_back),
onPressed: ()
Navigator.pop(context);
),
title: Text("微信"),
actions: [
IconButton(
icon: Icon(Icons.add),
onPressed: ()
),
PopupMenuButton<String>(
padding: EdgeInsets.all(0),
itemBuilder: (context) &#61;> [
PopupMenuItem<String>(
child: Row(
children: [
Icon(
Icons.person_add,
color: Colors.black,
),
Text(
&#39;添加好友&#39;,
style:
TextStyle(fontSize: 18,),
)
],
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
),
value: &#39;person_add&#39;,
),
PopupMenuItem<String>(
child: Row(
children: [
Icon(Icons.camera_alt, color: Colors.black),
Text(
&#39;拍照&#39;,
style:
TextStyle(fontSize: 18,),
)
],
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
),
value: &#39;camera&#39;,
),
],
onSelected: (value)
switch (value)
case &#39;person_add&#39;:
print("点击了添加好友");
break;
case &#39;camera&#39;:
print("点击了拍照");
break;
,
),
],
bottom: TabBar(
controller: _tabController,//必须配置
tabs: [
Tab(text: "页面A",),
Tab(text: "页面B",),
Tab(text: "页面C",)
],
),
),
body: TabBarView(
//必须配置
controller: _tabController,
children: [
Center(child:Text("页面A")),
Center(child:Text("页面B")),
Center(child:Text("页面C"))
],
)),
);

关注我&#xff0c;更多内容持续输出
&#x1f339; 喜欢就点个赞吧&#x1f44d;&#x1f339;
&#x1f339; 觉得有收获的&#xff0c;可以来一波 收藏&#43;关注&#xff0c;以免你下次找不到我&#x1f601;&#x1f339;
&#x1f339;欢迎大家留言交流&#xff0c;批评指正&#xff0c;
转发请注明出处&#xff0c;谢谢支持&#xff01;&#x1f339;

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有